
Hey Developers | ⚠️ Save It For Later 👉 This is the simple Dice Game by using HTML, CSS & JavaScript 🔔 Follow me @codewithcredo for more… | Instagram

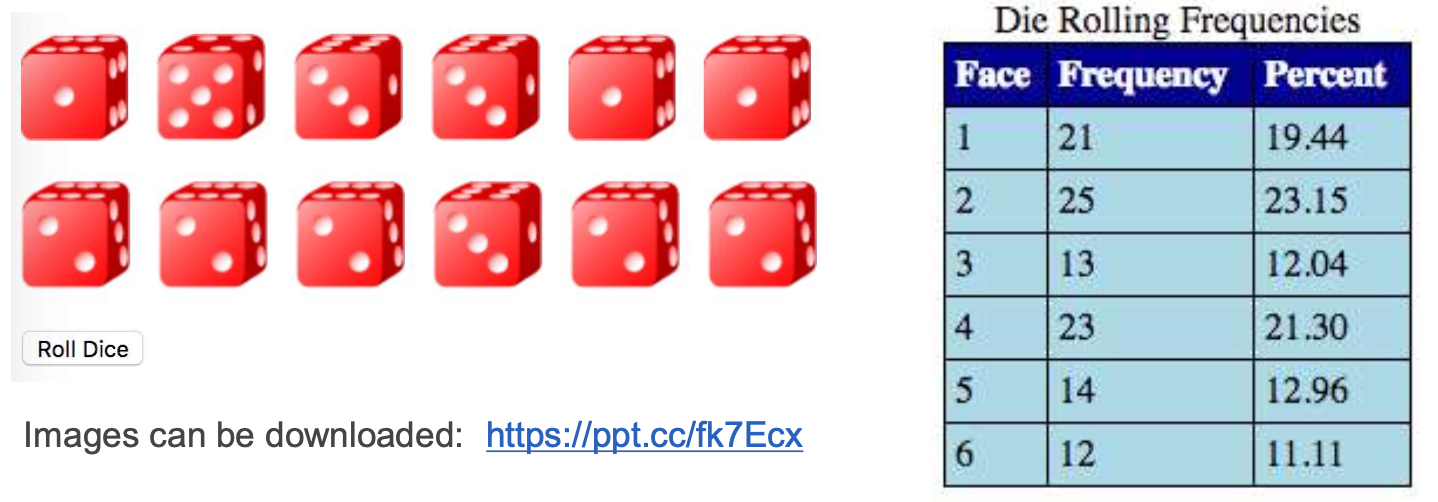
Dan Peterson on Twitter: "New! Dice Roll Simulator generates random rolls for 1-20 dice having 2-20 sides. Built-in calculator calculates sum, average, and product of each roll, and cumulative stats for a




















![Dice Rolling Simulator Python Game [Source Code Included] - DataFlair Dice Rolling Simulator Python Game [Source Code Included] - DataFlair](https://data-flair.training/blogs/wp-content/uploads/sites/2/2020/08/dice-rolling-simulator.png)